Near the end of September 2019, @ben posted this article.

You can now generate self-hostable static blogs right from your DEV content via Stackbit
- #meta
- #projectbenatar
- #webdev
- #changelog
I won't go into all the details as they are already mentioned in the article, but the TLDR is, by creating a site via Stackbit, you can use DEV as a headless CMS for your self-hosted site.
To get set up, you can follow these instructions that Ben references in his post.
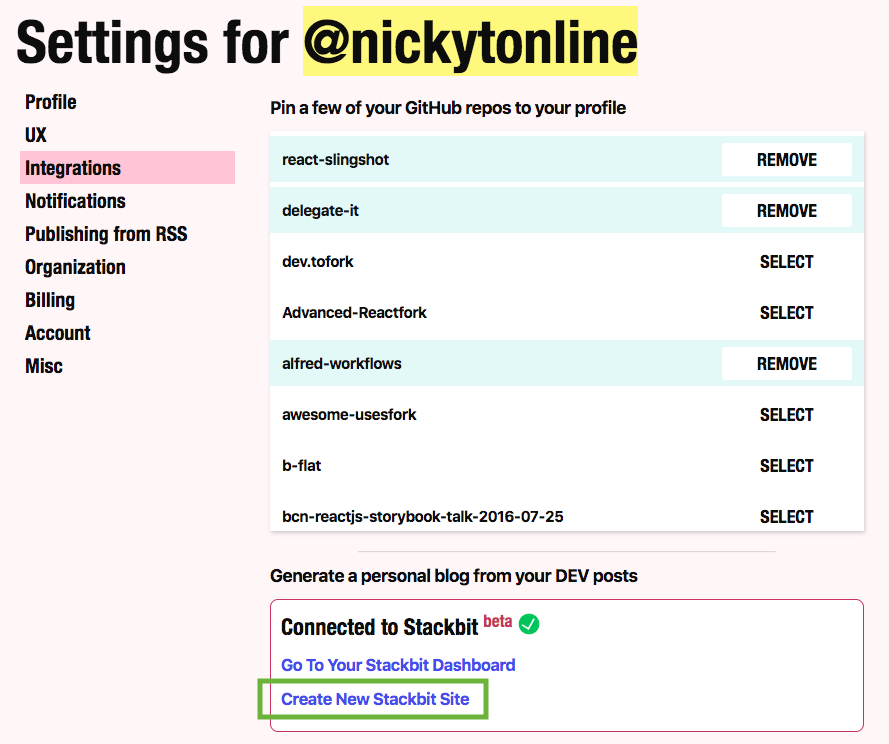
The only difference nowadays is the initial instruction. You can start the process of creating your site from the Settings/Integrations section on DEV for your account.

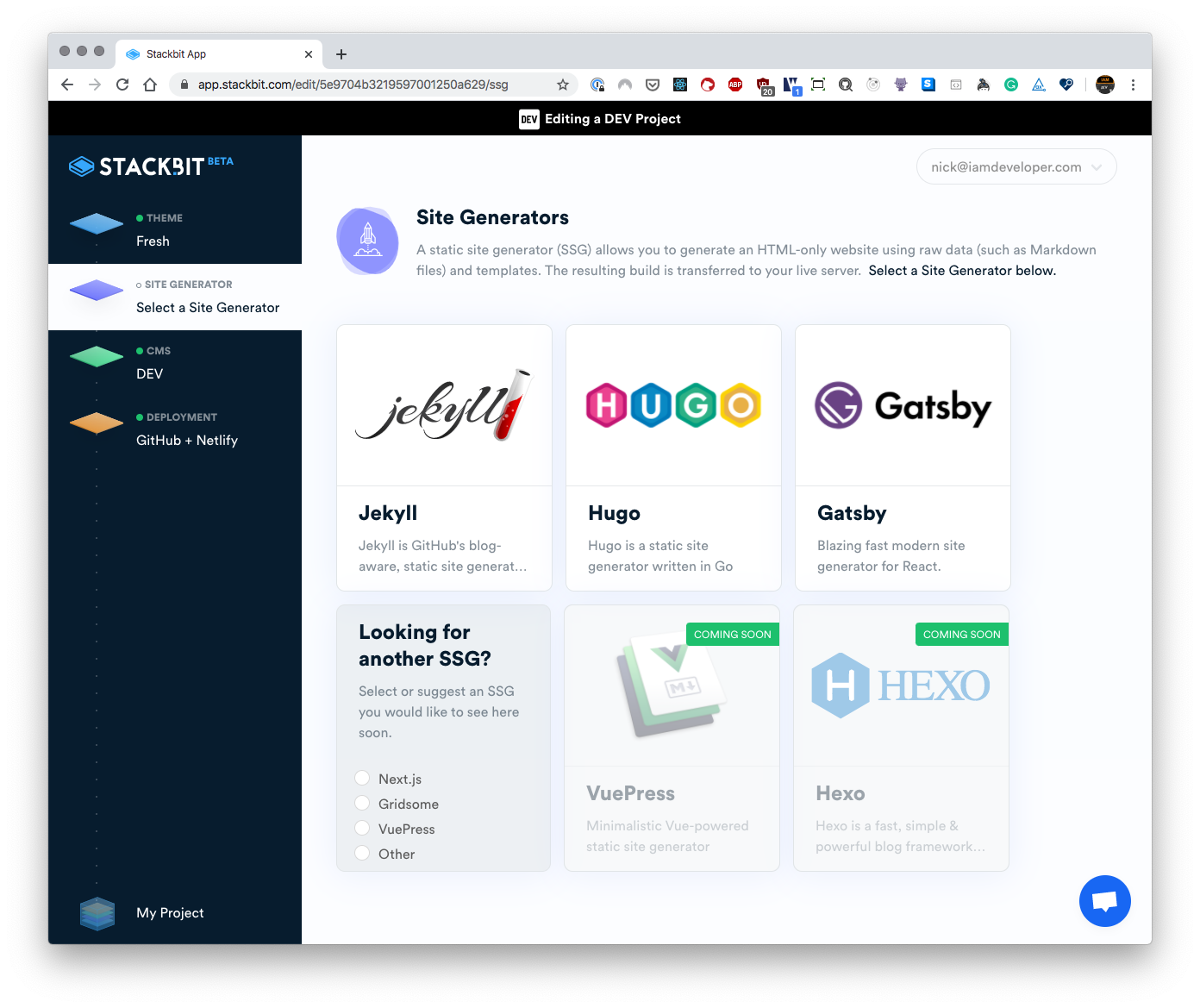
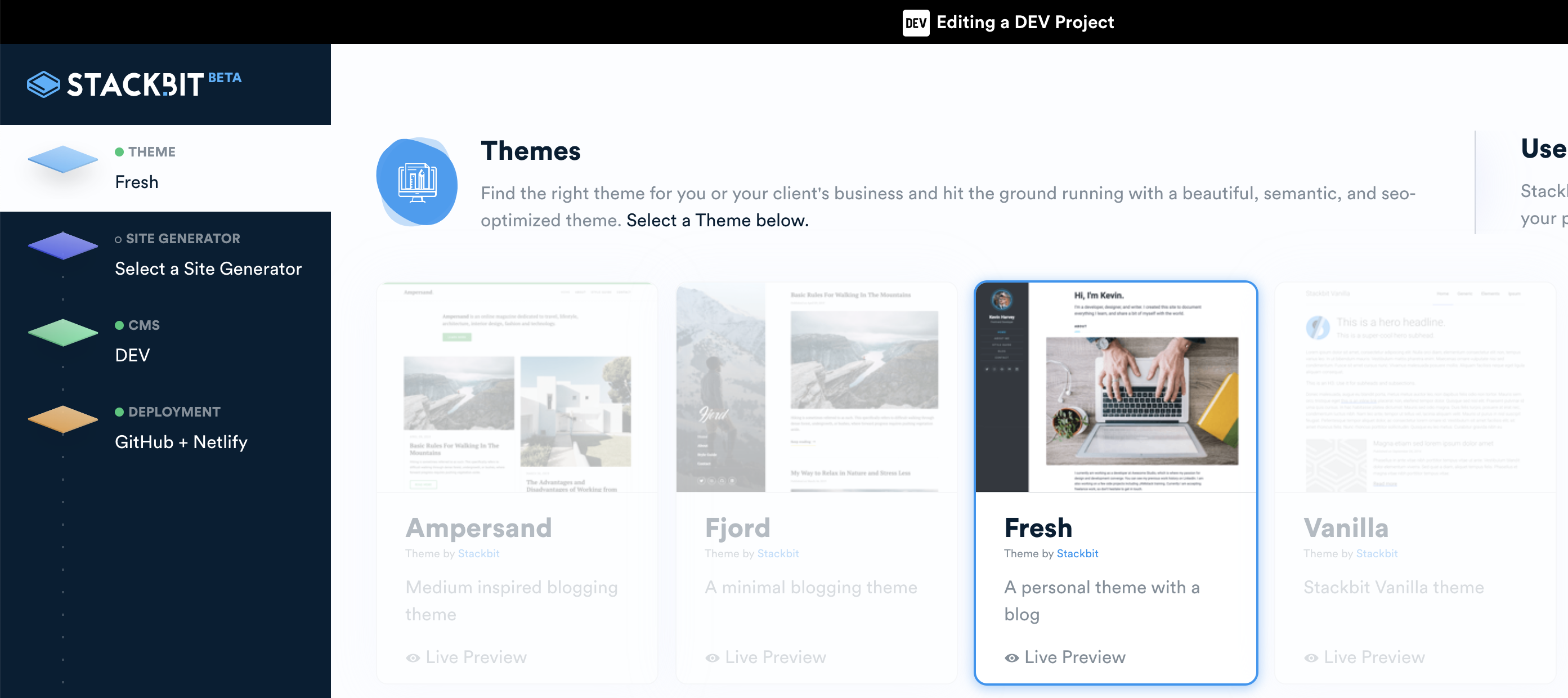
Since my previous site was a Gatsby site, I decided to generate a Gatsby site using Stackbit and went with the Fresh theme.


And then within about a minute, I had my new site, built and deployed to Netlify at https://robust-petunia-478cc.netlify.com.
The https://github.com/nickytonline/robust-petunia repository on GitHubMy actual website is https://iamdeveloper.com, so at that point, I just configured my site in Netlify to point to iamdeveloper.com.
Why Stackbit/DEV? permalink
So why did I decide to do this if I already had a website running Gatsby with my blog posts? For several reasons.
- I was getting tired of publishing in two places. First I would write a blog post on my site using Netlify CMS, wait for things to build and deploy, wait for DEV to pick up the changes of my site's RSS feed to generate a draft post and then finally format things so that I could leverage DEV's liquid tags and then post to DEV.
- I prefer the DEV editor even though it needs some improvements and the liquid tags offer richer content.
- Posting on DEV when integrated with Stackbit means that it will rebuild my own site with my latest posts, but also, the Stackbit integration generates the same markup for liquid tags on my own site.
So what are the drawbacks, if any? permalink
- I've changed my personalized site look for a theme template. This does not bother me that much though. I plan throughout the year to perhaps bring back the look I had once I understand all the moving parts in regards to the Gatsby/Stackbit integration.
- Currently, Stackbit does not copy over images, it references the same image that is hosted by DEV. This is not a deal-breaker right now, but it would be nice to have all the assets hosted by my site.
- Stackbit redeploys your site when draft posts are saved.
I ran into some a11y issues which may have been related to the template I chose, but if you look at my commits, you can see where I fixed some things. As well, there were a bunch of Gatsby plugins that I added back from my old site that I required, e.g. sitemap, Google Analytics.
Verdict? permalink
I'm going to continue dogfooding the Stackbit/DEV integration because I know it will only get better. @remotesynth, I would love to do anything I can to help improve it. My DMs are open on DEV and Twitter.
I definitely recommend you give it a try, especially if you currently do not have a personal site.
That's all peeps!