Uses
This page details pretty much all I use as a developer. If you decide to make your own, consider adding it to Wes Bos' uses.tech. I use a Mac, so most tools are macOS specific, but there are some OS-agnostic ones in the list. You might also be interested in My Mac Setup post, although it is a little outdated.
Editor permalink
- VS Code Insider’s Edition
- Theme: Houston
- Font: Monaspace Krypton
Chrome/Edge/Firefox Browser Extensions permalink
- Refined GitHub - GitHub on steroids
- VisBug - An awesome tool for frontend (this one’s new for me) (only for Chromium based browsers)
- React DevTools - Because React
- Preact DevTools - Because Preact
- Axe - For web accessibility testing
- WAVE - For web accessibility testing
- HTTPS Everywhere
- uBlock
- LanguageTool - A grammar and spell checking tool
- Pocket - For bookmarking stuff to read
- JSONView - A prettified view of JSON payloads
- Tweak New Twitter - Gets rid of a lot of noise in the Twitter UI
- a11y Twitter - Small changes to how you use Twitter to promote Tweeting in an accessible manner.
Desktop Apps permalink
- Arc Browser
- Bartender - For managing your menu bar. I used to use Vanilla, but with the notch in newer MacBook Pros, Bartender made the menubar more usable when dealing with lots of menubar icons.
- Rocket - Emojis, emojis
- Raycast - Workflows, snippets, macOS spotlight on steroids. I previously used Alfred, another amazing Spotlight alternative.
- f.lux - Be kind to your eyeballs
- Fork - A great git GUI
- Docker Desktop - Because Docker
- xScope - Awesome toolset for frontend development. Rulers, guides etc.
- Dato - A better date app for macOS. It's great for having multiple time zones in the address bar. I have my local time as well as UTC. I also use it for upcoming meetings and events. Previously I was using Meeter which is great for this, but it's one less app I need now.
- iTerm - A better terminal for macOS
- Starship - A cross shell prompt
- Spotify - Because music.
- OBS - For streaming on Twitch
- Descript - For editing and publishing my Twitch streams to YouTube.
- Recut - For video editing
- Cleanshot X - For better screenshots and screen recordings
- Cloudflare Warp - Faster Internet and some VPN goodness
- Plash - An interactive desktop background (one or more web pages) for your Mac
- Krisp - Filter out unwanted noise on calls and streams
- GPG Suite - For all things GPG
- Figma - Design collaboratively on the web
- Loopback - Great for virtual audio sources
- CleanMyMac X - A suite of utilities for keeping your Mac in tip top shape.
- Camo - Use your mobile devices as cameras for your OS.
- Polypane - A browser for helping develop responsive, more accessible and more performant websites.
CLIs permalink
- Homebrew - The Missing Package Manager for macOS (or Linux)
- GitHub CLI - GitHub on the command line. Great for creating PRs, etc.
- nvm - Node version manager
- cloudflared - Exposes local servers to the public internet over secure tunnels
- mcfly - An enhance search for your shell history. Super charged CTRL + R!
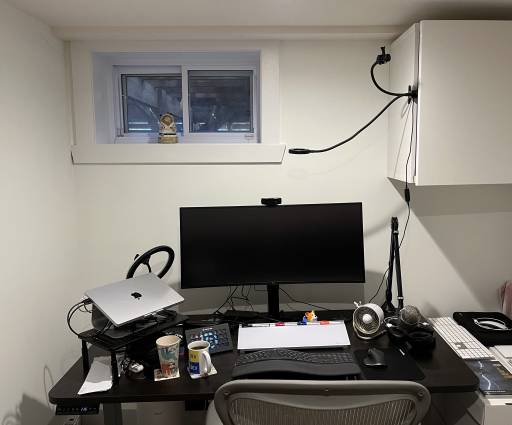
Office Setup permalink

- Benq ScreenBar Halo with Webcam accessory
- MotionGrey Adjustable Dual Motors Electric Sit to Stand Computer Office Standing Desk - I snagged it at a great price. It appears to go on sale often.
- Herman Miller Aeron office chair. These are pricey, so look out for one on online classifieds. I snagged one with many new parts for just under a third of the price.
- Rollerblade style caster wheels (for office chair). Thanks for the suggestion ErgoSesh!
- MacBook Pro 14" (2022)
- Logitech MX Master 3 mouse
- Logitech ERGO K860 wireless split keyboard
- Sony WH-1000XM3 headphones - I snagged them during Boxing Day week.
- Blue Designs Yeti microphone
- RODE PSA1 Swivel Mount Studio Microphone Boom Arm
- Rain mStand 360 laptop stand
- Logitech C922x Pro Stream webcam with webcam cover
- LG 34WN80C-B UltraWide Monitor 34” 21:9 Curved WQHD (3440 x 1440) IPS Display
- Lamicall Gooseneck Phone Holder Bed - I use this to hold my iPhone when I use it for a camera while live streaming or recording video.
- Anker USB C Hub, 5-In-1 USB C Adapter
- Powered USB 3.0 Hub, WENTER 11-Port USB Data Hub
- Logitech Litra Glow Premium LED Streaming Light with TrueSoft - Lighting for live streaming and recording video.
- Seagate Portable 5TB External Hard Drive HDD
- Topo Comfort Mat by Ergodriven standing desk mat
- LEVOIT Air Purifier Core 300
- Elgato Streamd Deck XL
- Quartet Glass Desktop Computer Pad, 18 inch x 6 inch, a handy desk whiteboard. Thanks for the suggestion Jhey!
Travel Gear permalink
- Roost Laptop Stand
- Anker USB-C to HDMI Adapter and other dongles
- Jelly Comb Ultra Slim Folding Bluetooth Keyboard
- Anker Magnetic Battery, 10,000 mAh Foldable Wireless Portable Charger
- Apple Magic Trackpad (White)
Other permalink
- Under Armour Mens Charged Commit 2.0 Cross Trainer Cross Trainer, my working at home shoes